分享資料夾的內容呈現模式
在對資料夾建立分享連結時,可以選擇開啟內容呈現模式。在內容呈現模式下,你能夠藉由編輯 BLOON 文件,輕易做到以網頁形式呈現圖、文內容,並以資料夾結構組織多篇文章;輕鬆建立線上說明手冊或是個人部落格。
以下是一個開啟了內容呈現模式的資料夾分享連結範例:
https://www.bloon.io/share/7UMLmzPR

有一點值得特別注意:一般藉由分享連結所分享的內容,「不會」被搜尋引擎(例如:Google, Bing)建立索引,無法藉由公開搜尋找到,只有「取得此分享連結的人」才能觀看;但若啟用了內容呈現模式,此分享連結將「有機會被搜尋引擎建立索引」。
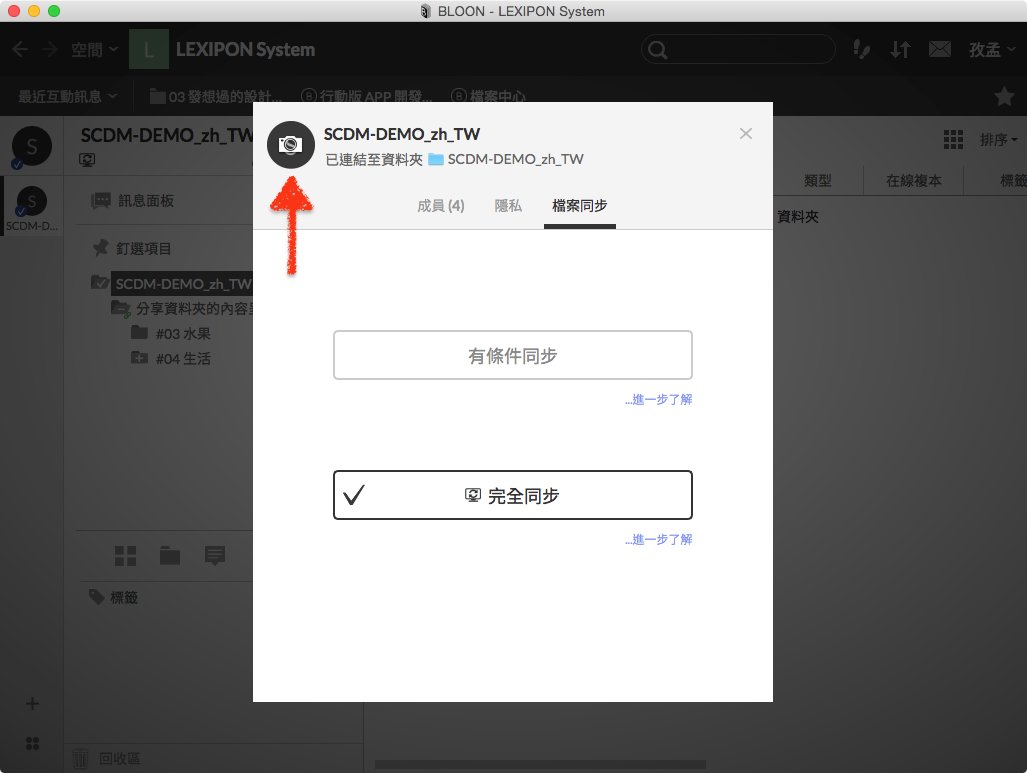
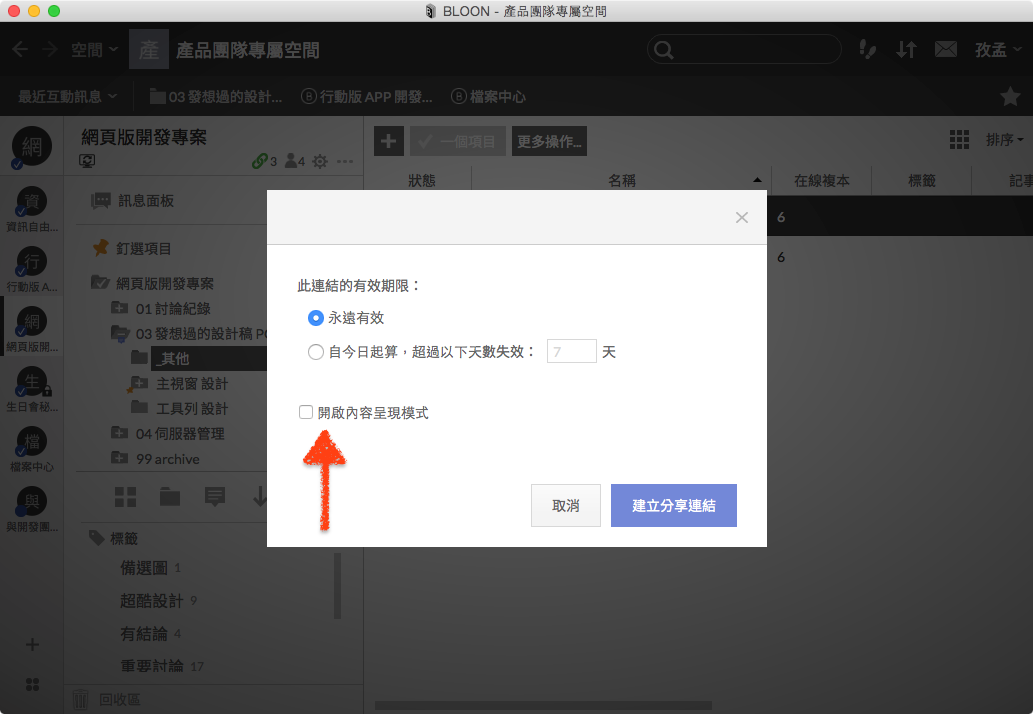
開啟內容呈現模式
在對資料夾建立分享連結時,勾選「開啟內容呈現模式」可將其啟用;往後也可在分享連結的設定頁將其關閉或是再次啟用。注意,只有在對資料夾進行上述操作時會出現「開啟內容呈現模式」選項。

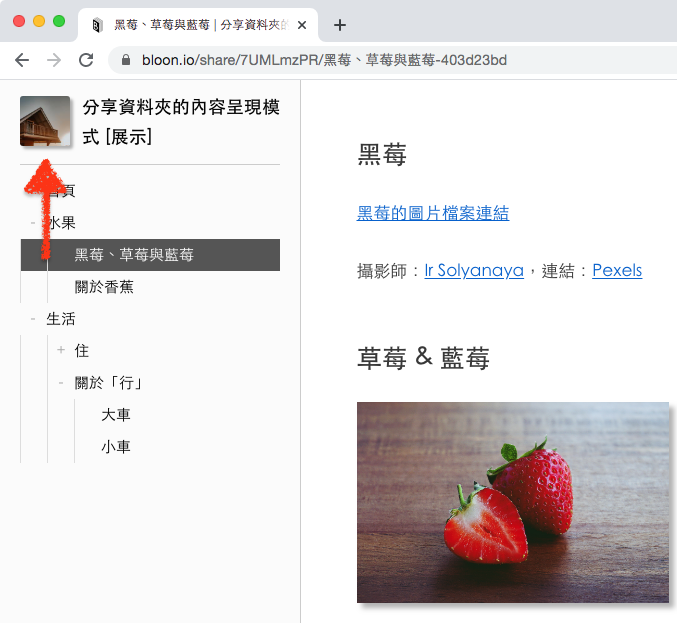
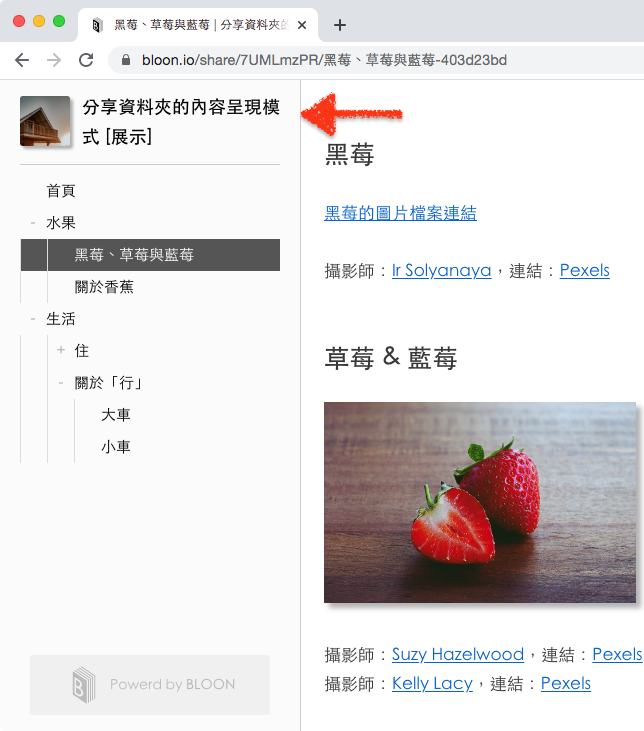
啟用內容呈現模式後,再度以瀏覽器開啟此分享連結,就會以新的樣貌呈現。
提示:如何建立分享連結?請參考分享連結中段落「建立新的分享連結」說明。
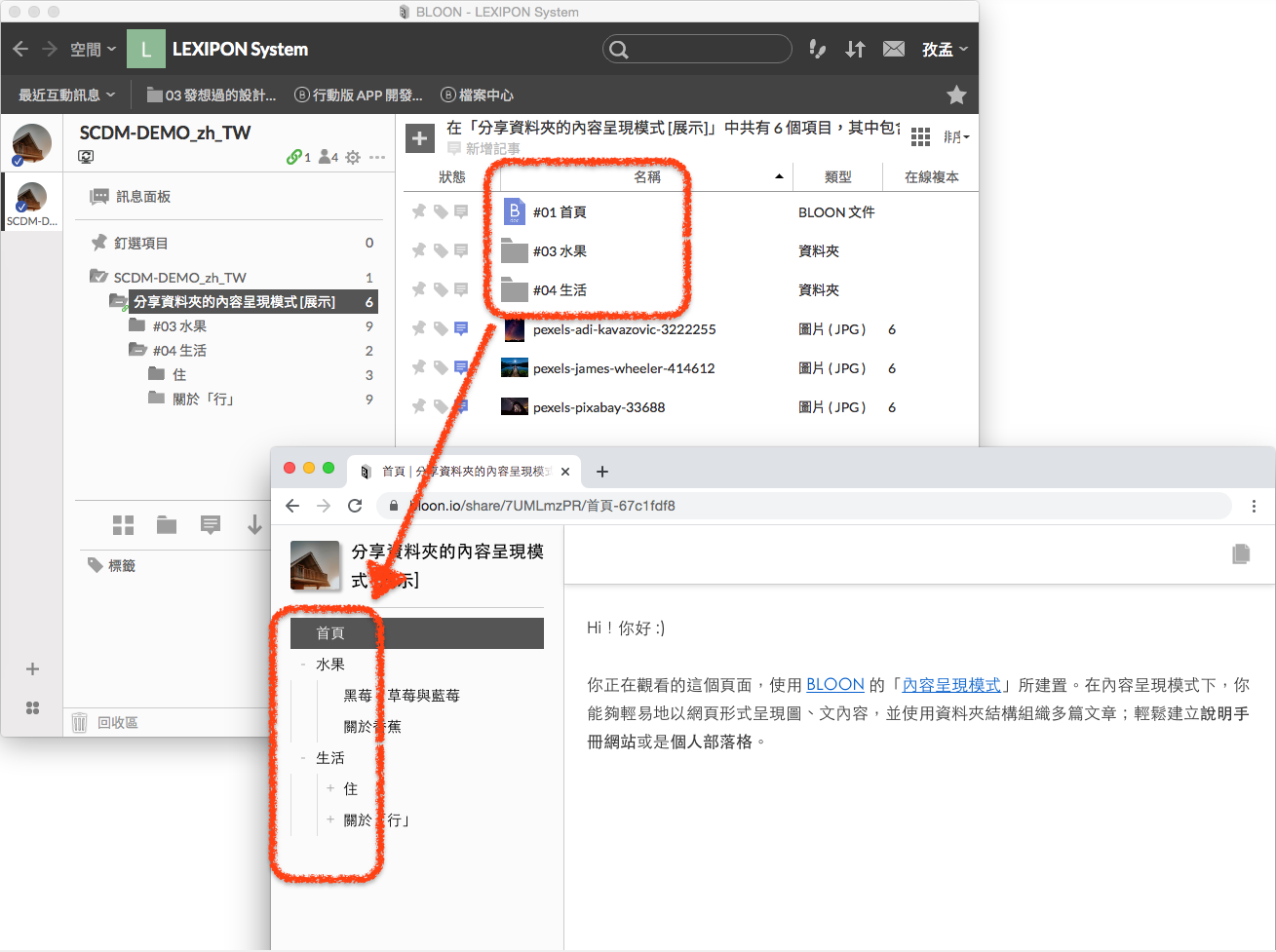
左側資料夾結構與「自訂排序」
在內容呈現模式左側區域,會依照分享資料夾在你電腦中的結構,列出所有「資料夾」與「BLOON 文件」。點擊資料夾,會將其子層結構展開;而點選 BLOON 文件,則會在頁面中間區域顯示 BLOON 文件內容。

在左側區域,項目預設依照其名稱的字典序排序,但你也可以使用特殊規則:將項目名稱前綴「#數字」來調整排序 —— 在左側區域中,「#數字」僅用以決定順序而不會被顯示出來。

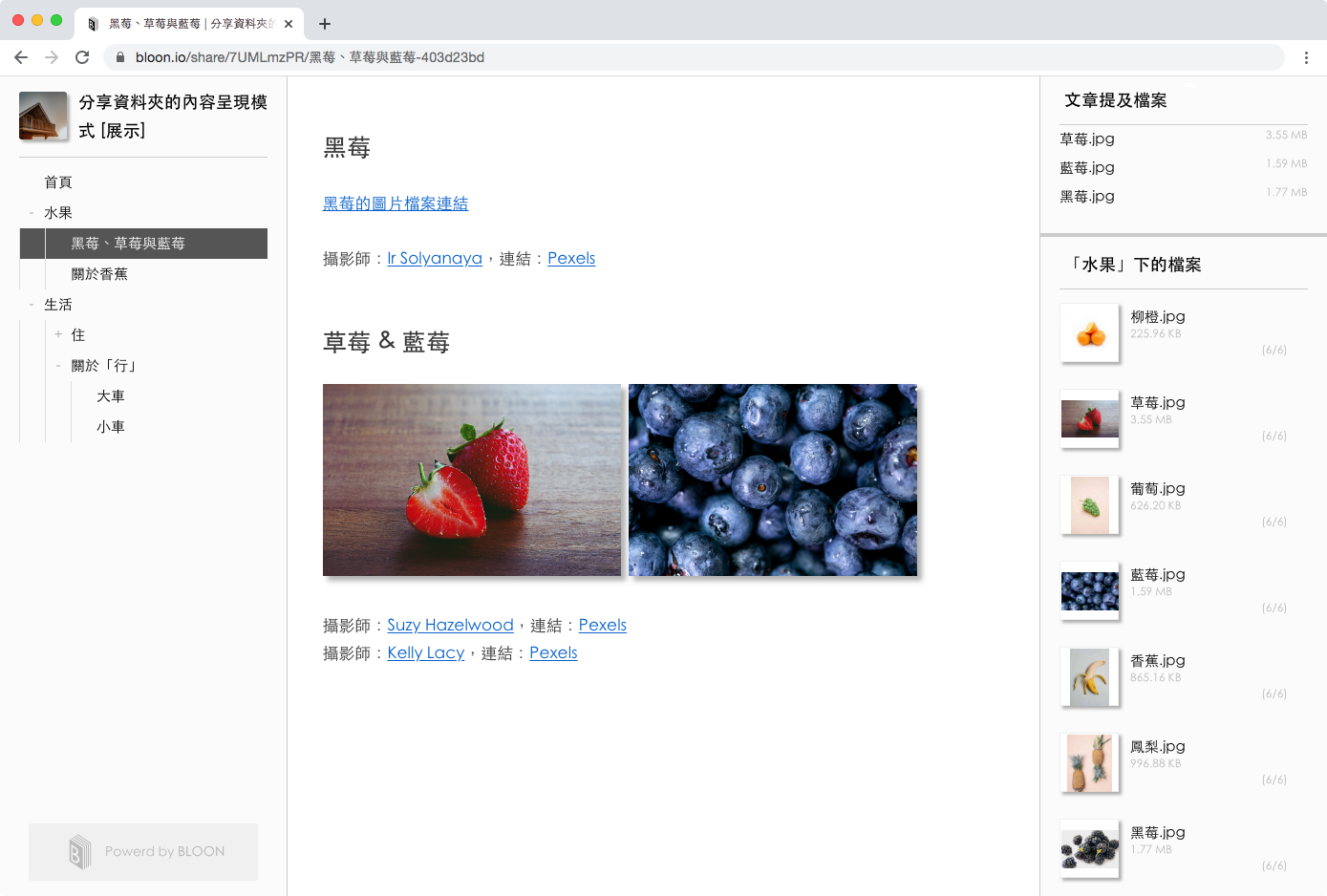
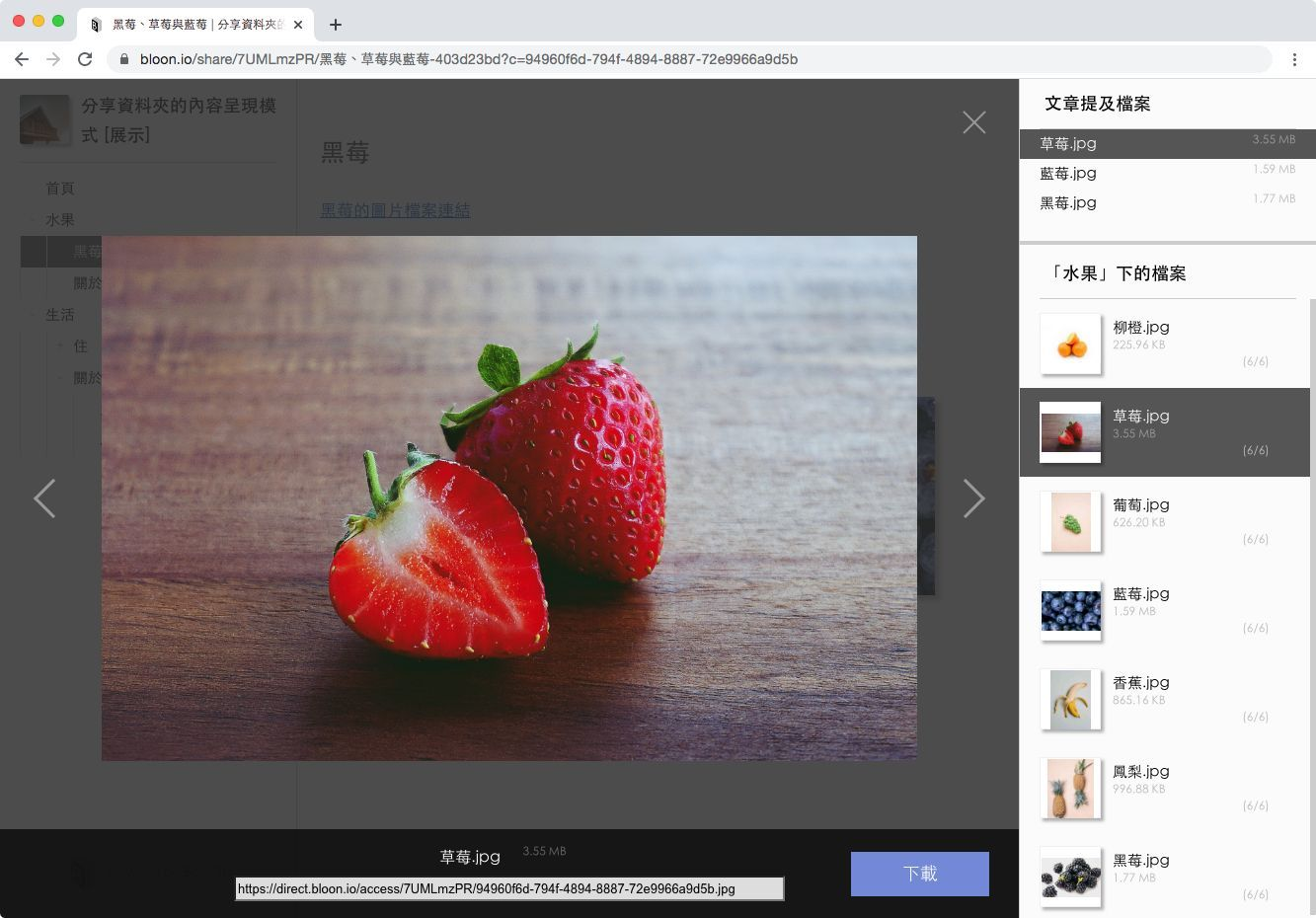
預覽介面與檔案連結
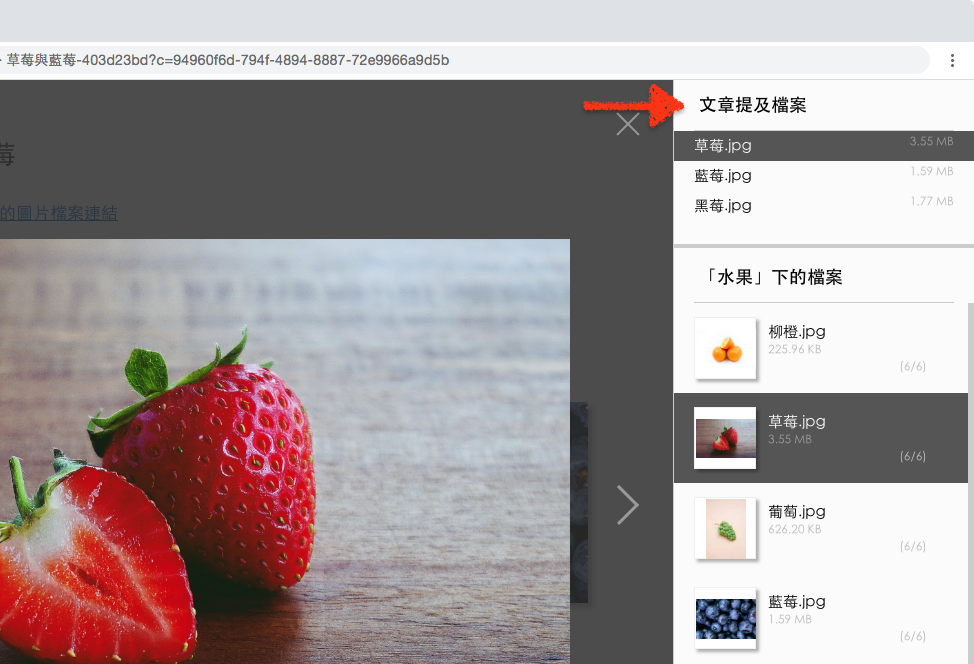
內容呈現模式的右側是檔案面板,其下方會列出「當前文章所在資料夾下的檔案」,上方則會顯示「文章內提及的檔案」。點擊檔案會顯示預覽介面,你可以在此處觀看圖片、串流播放 mp4 影片或是下載檔案。

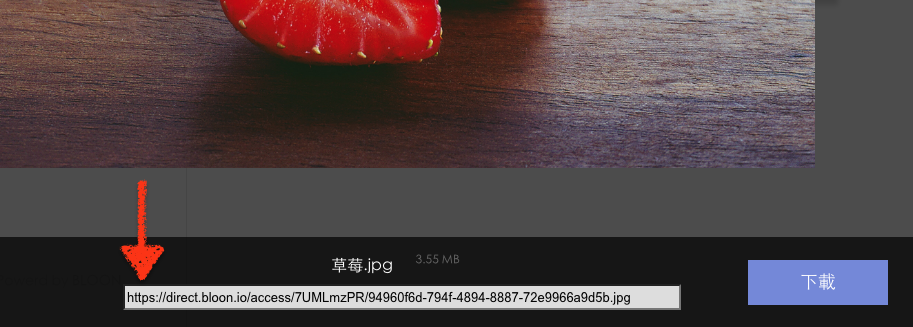
在預覽介面的下方會顯示一個連結(網址),複製此連結並以瀏覽器開啟,可以直接顯示、下載所選中的檔案。

「文章提及檔案」區塊
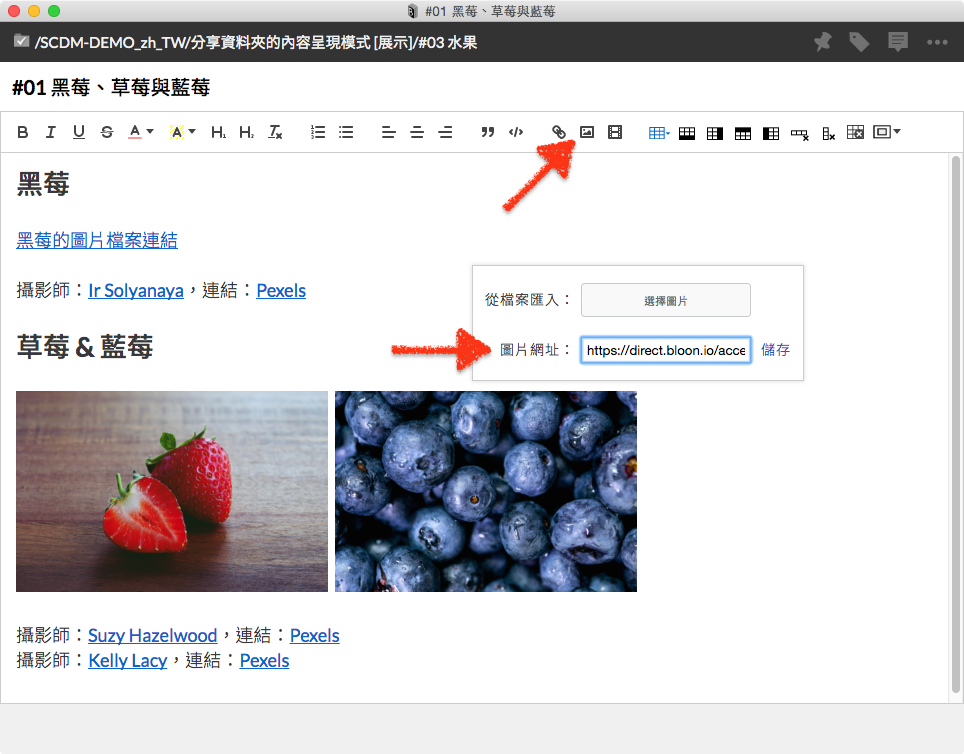
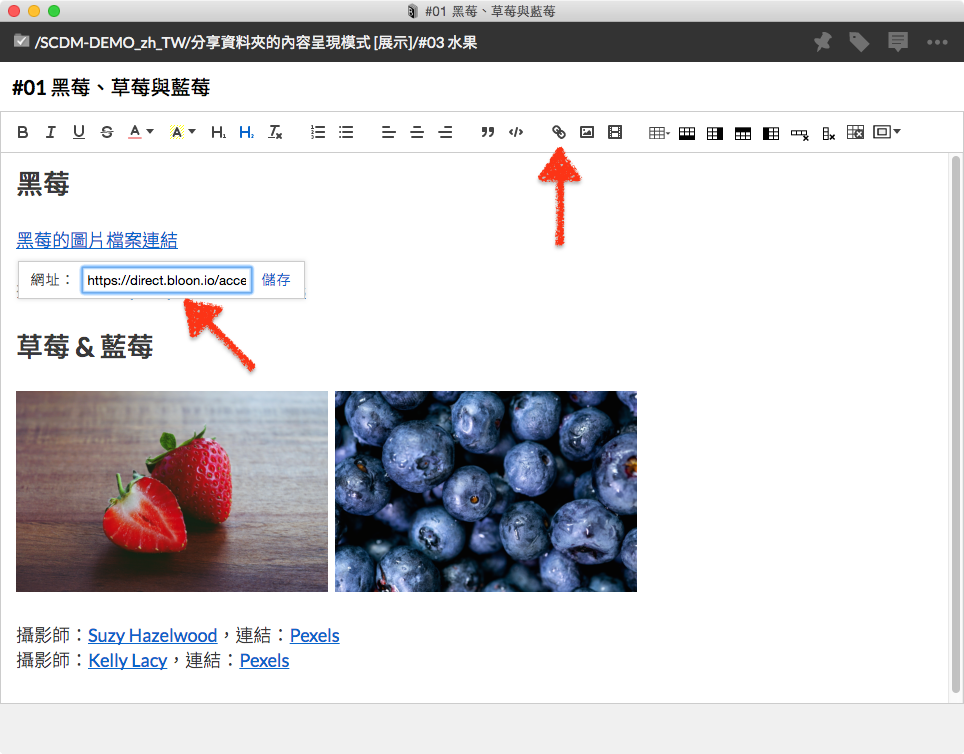
若在 BLOON 文件編輯窗中點選工具列的「 」圖示插入圖片,或是點選「
」圖示插入圖片,或是點選「 」圖示插入連結,並填入前段所述預覽介面下方的檔案網址,則它們會顯示於內容呈現模式右側上方的「文章提及檔案」區塊中。
」圖示插入連結,並填入前段所述預覽介面下方的檔案網址,則它們會顯示於內容呈現模式右側上方的「文章提及檔案」區塊中。



修改標題圖示
內容呈現模式的標題圖示會抓取分享資料夾所在 bloon 的 bloon 標題圖示,你可以在 bloon 設定頁修改 bloon 的標題圖示。